Web前端項目驅動教學,所需即所學,所學即所用。參與企業真實的項目積累實戰經驗。

發布時間:2020-09-11 16:28:13來源:魔方格

前端開發是創建Web頁面或app等前端界面呈現給用戶的過程,通過HTML,CSS及JavaScript以及衍生出來的各種技術、框架、解決方案,來實現互聯網產品的用戶界面交互。它從網頁制作演變而來,名稱上有很明顯的時代特征。在互聯網的演化進程中,網頁制作是Web1.0時代的產物,早期網站主要內容都是靜態,以圖片和文字為主,用戶使用網站的行為也以瀏覽為主。隨著互聯網技術的發展和HTML5、CSS3的應用,現代網頁更加美觀,交互效果顯著,功能更加強大。

Web前端項目驅動教學,所需即所學,所學即所用。參與企業真實的項目積累實戰經驗。

真實企業項目實戰,成立項目專項小組,團隊完成,更貼近工作場景。

真實對接企業,標準化,規范化,流程化的工作流。

企業核心項目貫穿全課程,培養Web大局觀。

學員自主完成3個不低于10000行代碼的項目。

實戰講師手把手教學,完成50000行代碼。

云服務器真實部署,項目上線,投入使用。

1.18年沉淀積累,初心不變的堅守。
2.24種精品課程,緊跟時代的發展。
3.近330家授課中心,遍布全國的實力。
4.近1.3億美元融資,美國上市成就。

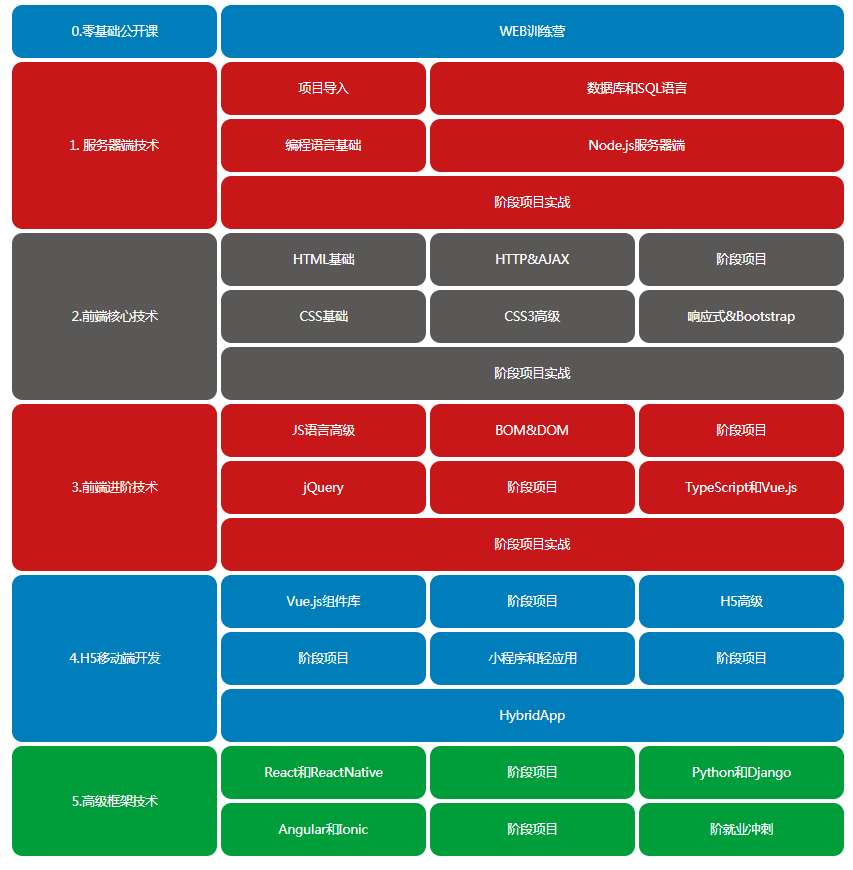
今天小編要跟大家分享的文章是關于2020年小白要知道的Web前端學習路線。準備在2020年學習Web前端技術的小伙伴們來和小編一起看看本篇文章,希望能夠對大家有所幫助!

2020年小白要知道的Web前端學習路線
第一階段:
●HTML+CSS:
HTML進階、CSS進階、div+css布局、HTML+css整站開發、
●JavaScript基礎:
Js基礎教程、js內置對象常用方法、常見DOM樹操作大全、ECMAscript、DOM、BOM、定時器和焦點圖。
●JS基本:
常見、例如:tab、導航、整頁滾動、輪播圖、JS制作幻燈片、彈出層、手風琴菜單、瀑布流布局、滾動事件、滾差視圖。
●JS特征:
正則表達式、排序算法、遞歸算法、閉包、函數節流、作用域鏈、基于距離運動框架、面向對象基礎、
●JQuery:基礎使用
懸著器、DOM操作、和動畫、方法鏈、拖拽、變形、JQueryUI組件基本使用。
第二階段:HTML5和移動Web開發
●HTML5:
HTML5新語義標簽、HTML5表單、音頻和視頻、離線和本地存儲、SVG、Web Socket、Canvas.
●CSS3:
CSS3新選擇器、偽元素、臉色表示法、邊框、陰影、background系列屬性改變、Transition、動畫、景深和深透、3D效果制作、Velocity.js框架、元素進場、出場策略、炫酷CSS3網頁制作。
●Bootstrap:
響應式概念、媒體查詢、響應式網站制作、刪格系統、刪格系統原理、Bootstrap常用模板、LESS和SASS。
●移動Web開發:
跨終端WEB和主流設備簡介、視口、流式布局、彈性盒子、rem、移動終端JavaScript事件、手機中常見JS效果制作、Zepto.js、手機聚劃算頁面、手機滾屏。
第三階段:HTTP服務和AJAX編程
●WEB服務器基礎:
服務器基礎知識、Apache服務器和其他WEB服務器介紹、Apache服務器搭建、HTTP介紹。
●PHP基礎:
PHP基礎語法、使用PHP處理簡單的GET或者POST請求、
●AJAX上篇:
Ajax簡介和異步的概念、Ajax框架的封裝、XMLHttpRequest對象詳細介紹方法、兼容性處理方法、Ajax框架的封裝、Ajax中緩存問題、XML介紹和使用。
●AJAX下篇:
JSON和JSON解析、數據綁定和模板技術、JSONP、跨域技術、圖片預讀取和lazy-load技術、JQuery框架中的AjaxAPI、使用Ajax實現瀑布流案例額。
第四階段:面向對象進階
●面向對象篇:
從內存角度到理解JS面向對象、基本類型、復雜類型、原型鏈、ES6中的面向對象、屬性讀寫權限、設置器、訪問器。
●面向對象三大特征:
繼承性、多態性、封裝性、接口。
●設計模式:
面向對象編程思維、單例模式、工廠模式、策略模式、觀察者模式、模板方法模式、代理模式、裝飾者模式、適配器模式、面向切面編程。
第五階段:封裝一個屬于自己的框架
●框架封裝基礎:
事件流、冒泡、捕獲、事件對象、事件框架、選擇框架。
●框架封裝中級:
運動原理、單物體運動框架、多物體運動框架、運動框架面向對象封裝。
●框架封裝和補充:
JQuery框架雛形、可擴展性、模塊化、封裝屬于傳智自己的框架。
第六階段:模塊化組件開發
●面向組件編程:
面向組件編程的方式、面向組件編程的實現原理、面向組件編程實戰、基于組件化思想開發網站應用程序。
●面向模塊編程:
AMD設計規范、CMD設計規范、RequireJS,LoadJS、淘寶的SeaJS。
第七階段:主流的流行框架
●Web開發工作流:
GIT/SVN、Yeoman腳手架、NPM/Bower依賴管理工具、Grunt/Gulp/Webpack。
●MVC/MVVM/MVW框架:
Angular.js、Backbone.js、Knockout/Ember。
●常用庫:
React.js、Vue.js、Zepto.js。
第八階段:HTML5原生移動應用開發
●Cordova:
WebApp/NativeApp/HybirdApp簡介、Cordova簡介、與PhoneGap之間的關系、開發環境搭建、Cordova實戰(創建項目,配置,編譯,調試,部署發布)。
●Ionic:
Ionic簡介和同類對比、模板項目解析、常見組件及使用、結合Angular構建APP、常見效果(下拉刷新,上拉加載,側滑導航,選項卡)。
●React Native:
React Native簡介、React Native環境配置、創建項目,配置,編譯,調試,部署發布、原生模塊和UI組件、原生常用API。
●HTML5+:
HTML5+中國產業聯盟、HTML5 Plus Runtime環境、HBuilder開發工具、MUI框架、H5+開發和部署。
第九階段:Node.js全棧開發:
●入門:
Node.js發展、生態圈、Io.js、Linux/Windows/OS X環境配置、REPL環境和控制臺程序、異步編程,非阻塞I/O、模塊概念,模塊管理工具、開發流程,調試,測試。
●核心模塊和對象:
全局對象global,process,console,util、事件驅動,事件發射器、加密解密,路徑操作,序列化和反序列化、文件流操作、HTTP服務端與客戶端、Socket.IO。
●Web開發基礎:
HTTP協議,請求響應處理過程、關系型數據庫操作和數據訪問、非關系型數據庫操作和數據訪問、原生的Node.js開發Web應用程序、Web開發工作流、Node.js開發Blog案例。
●開發框架:
Express簡介+MVC簡介、Express常用API、Express路由模塊、Jade/Ejs模板引擎、使用Express重構Blog案例、Koa等其他常見MVC框架。
●Node.js開發電子商務實戰:
需求與設計、賬戶模塊注冊登錄、會員中心模塊、前臺展示模塊、購物車,訂單結算、在線客服即時通訊模塊。
課程:寧夏銀川達內Web前端培訓課程 學校: 上海黃浦區達內IT培訓 咨詢: